The designer allows you to create your GHTML payload (form). For sending purposes, this payload is then placed in an HTML container before being sent to recipients. Javascript is not permitted within the payload for security reasons. CSS may be used, however the stylesheet will be extended with a stylesheet embedded in the client.
The maximum dimensions of the GHTML payload are 300px wide by 500px tall.
When starting out, it can be useful to view examples of Workflow Messages. To access examples, click the Samples button. You will be presented with a list of templates and a demo message.

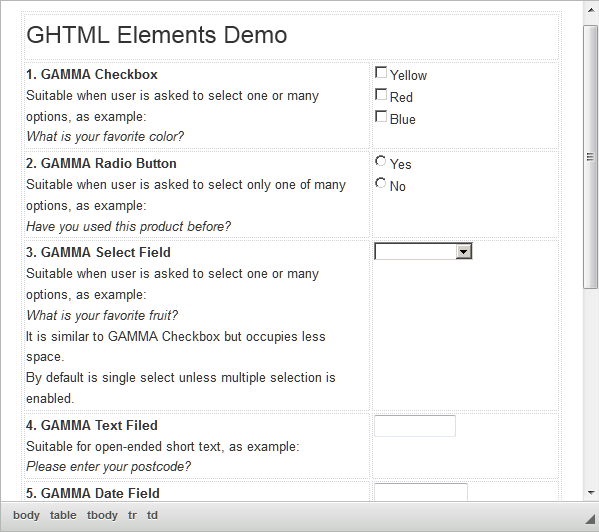
Click the message you wish to view and it will appear in the editor. You can then view and edit the details of different elements by double clicking on them.

For more details on input parameters see the Creating Inputs section.
To see how the form works in a mobile simulation, click the Preview button. It will open the sample in a new window and simulate the message as if it had been sent to a recipient, allowing you to perform the actions of the inputs on the form.